本文共 2637 字,大约阅读时间需要 8 分钟。

Have you ever wanted to create a link that goes to a specific part of a long web page? Chrome 80 makes that possible with a new deep linking feature called “.”
您是否曾经想过创建一个链接到长网页的特定部分? Chrome 80通过称为“ ”的新深层链接功能使之成为可能。
This feature doesn’t require any special effort on the part of a website’s developer. You can create deep links to any web page on any website. However, these links will only work in Google Chrome 80 for now. (Click menu > Help > About Google Chrome to check if you have the latest version of Chrome installed.)
此功能不需要网站开发人员的任何特殊工作。 您可以创建指向任何网站上任何网页的深层链接。 但是,这些链接目前仅适用于Google Chrome 80。 (单击菜单>帮助>关于Google Chrome,以检查是否安装了最新版本的Chrome。)
如何创建滚动到文本片段的链接 (How to Create Links That Scroll to a Text Fragment)
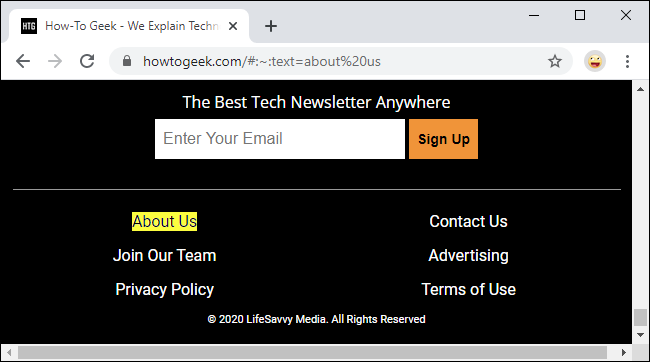
Visit the following link to take a look at this feature in action if you’re using Google Chrome. After you click this link, Chrome will load our homepage and then scroll down to the bottom of it and highlight the “About Us” text:
如果您使用的是Google Chrome浏览器,请访问以下链接以了解此功能的实际作用。 单击此链接后,Chrome将加载我们的主页,然后向下滚动到其底部并突出显示“关于我们”文本:
We didn’t do anything special to enable this on our website. Chrome pays attention to the parameter at the end of the URL. When you load the web page, it scrolls to the text that matches the what you’ve specified in the URL and highlights it.
我们没有做任何特别的事情来在我们的网站上启用它。 Chrome会注意URL末尾的参数。 加载网页时,它会滚动到与您在URL中指定的内容匹配的文本并突出显示。

Update: To simplify this process, Google has created . You don’t have to write the links by hand—unless you want to.
更新 :为了简化此过程,Google创建 。 除非您愿意,否则不必手工编写链接。
To use this feature in its most basic form, visit a web page and add #:~:text=WORD to the end of the web page’s address, replacing “WORD” with a word of your choosing. Use “%20” in place of a space character.
要以最基本的形式使用此功能,请访问网页并将#:~:text=WORD到网页地址的末尾,用您选择的单词替换“ WORD”。 使用“%20”代替空格字符。
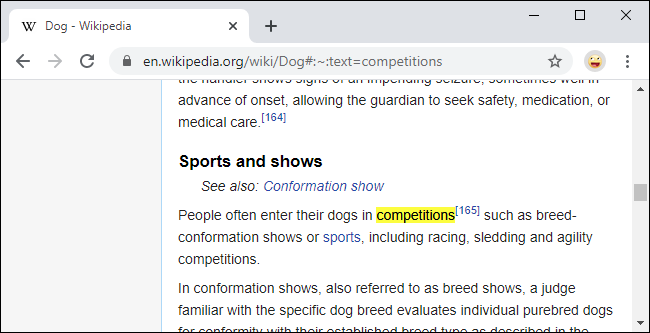
For example, let’s say you want to create a link to the word “competitions” on the Wikipedia article about Dogs. You’d take the address https://en.wikipedia.org/wiki/Dog and add #:~:text=competitions . The resulting link would be:
例如,假设您要在Wikipedia上有关“狗”的文章上创建指向“竞争”一词的链接。 您需要输入地址https://en.wikipedia.org/wiki/Dog并添加#:~:text=competitions 。 结果链接为:

This feature also supports more complicated instructions rather than simply specifying a word or two. This may help on more complicated documents. You can read the draft for more technical information.
此功能还支持更复杂的指令,而不仅仅是指定一个或两个单词。 这可能有助于处理更复杂的文档。 您可以阅读草案以获取更多技术信息。
There have been some discussions about with this feature, but it’s already available in the stable release Google Chrome 80. Other browsers haven’t yet signed on.
已经对该功能的进行了一些讨论,但是在稳定版Google Chrome 80中已经可用。其他浏览器尚未登录。
翻译自:
转载地址:http://joywd.baihongyu.com/